Insertar un video en tu página web no es solo una tendencia en el diseño web, es una estrategia esencial en el mundo actual de marketing digital. En nuestra agencia de SEO en Madrid, entendemos profundamente el impacto que un video puede tener en tu sitio web. No solo mejora la estética y la interacción del usuario, sino que también juega un papel crucial en el posicionamiento SEO y en la captación de una audiencia más amplia.
El contenido visual domina y las expectativas de los usuarios en cuanto a interactividad y engagement son más altas que nunca. Por eso, el video se ha convertido en una herramienta poderosa para las marcas y negocios que buscan destacar. Desde explicar un producto complejo de manera sencilla y atractiva hasta contar la historia de tu marca de una manera que resuene con tu audiencia, los videos ofrecen un medio dinámico y versátil para conectar con tu público.
Ventajas de insertar un video en una pagina web
En el panorama digital actual, insertar un video a tu página web va mucho más allá de un simple complemento visual; se ha convertido en una estrategia clave para mejorar la presencia en línea, la interacción del usuario y el SEO. Vamos a explorar detalladamente las ventajas de insertar un video en tu sitio web.
Mayor interacción
El contenido en video tiene un poder único para capturar y mantener la atención del espectador. Los videos son intrínsecamente más atractivos que los textos o imágenes estáticas debido a su capacidad para contar historias y evocar emociones de manera dinámica. Esta mayor interacción no solo mejora la experiencia del usuario sino que también aumenta la probabilidad de que compartan tu contenido, expandiendo tu alcance y visibilidad en línea.
Más tiempo en la web
Los videos tienen la capacidad de mantener a los visitantes en tu sitio web durante períodos más prolongados. Esto es crucial, ya que el tiempo que un usuario pasa en tu página es un factor que los motores de búsqueda, como Google, toman en cuenta para determinar la relevancia y calidad de tu sitio. Un video interesante puede ser la diferencia entre un visitante que se queda y explora tu sitio y uno que lo abandona rápidamente.
Aumenta el tráfico
Un video bien realizado y relevante puede generar un aumento significativo en el tráfico de tu sitio web. Los videos son más propensos a ser compartidos en redes sociales y otras plataformas en línea, lo que significa que pueden actuar como un poderoso vehículo para atraer a nuevos visitantes a tu sitio. Además, al aparecer en resultados de búsqueda tanto en motores convencionales como en plataformas de video, aumentas las rutas a través de las cuales los usuarios pueden encontrarte.
Mejorar el SEO
Los videos pueden tener un impacto notable en tu estrategia de SEO. Los motores de búsqueda priorizan el contenido que proporciona valor a los usuarios, y los videos son una forma de contenido altamente valorada. Además, los videos permiten oportunidades adicionales para la optimización de palabras clave, ya sea a través de títulos, descripciones o incluso transcripciones. También, al aumentar el tiempo de permanencia en el sitio y mejorar las tasas de clics, los videos contribuyen directamente a señales de SEO que los motores de búsqueda utilizan para clasificar las páginas.
Formatos de video para las webs
Cuando se trata de insertar un video en tu sitio web, la elección del formato adecuado es crucial. No todos los formatos de video son iguales en términos de calidad, compatibilidad y eficiencia de carga. Elegir el formato correcto puede tener un impacto significativo en la experiencia del usuario y en el rendimiento general de tu sitio web. A continuación, exploraremos algunos de los formatos de video más comunes y sus características, ayudándote a tomar una decisión informada para tu sitio web.
MP4 (MPEG-4 Part 14)
Es uno de los formatos más compatibles, soportado por casi todos los navegadores y dispositivos. Ofrece una excelente relación calidad-tamaño, lo que significa que puedes tener videos de alta calidad sin que ocupen demasiado espacio, asegurando una carga rápida. Al ser tan ampliamente aceptado, los videos en formato MP4 son ideales para SEO y accesibilidad.
WebM
Este formato es especialmente optimizado para la web, ofreciendo una alta calidad de video con tamaños de archivo más pequeños. Si bien es altamente compatible con navegadores modernos, algunos navegadores más antiguos o menos comunes pueden no soportarlo completamente. WebM es particularmente eficaz para videos en alta definición y streaming.
AVI (Audio Video Interleave)
Este formato es conocido por su alta calidad de video. Los archivos AVI suelen ser más grandes, lo que puede resultar en tiempos de carga más largos y un mayor uso de ancho de banda. Aunque es compatible con muchos reproductores, su uso está disminuyendo en la web debido a su tamaño de archivo y la prevalencia de formatos más eficientes.
Consideraciones Adicionales
Algunos formatos son mejores para el streaming (como WebM y MP4), lo que permite a los usuarios ver el video a medida que se carga, en lugar de esperar a que se descargue completamente. Con el uso creciente de dispositivos móviles, asegúrate de que el formato elegido se cargue y reproduzca eficientemente en dispositivos móviles. Considera el tamaño del archivo, especialmente si tu público objetivo puede tener limitaciones de ancho de banda o si tu sitio web tiene un tráfico elevado.
Cómo poner un video en una pagina web
Insertar un video en tu página web puede parecer una tarea técnica, pero con una guía adecuada, es un proceso bastante sencillo y efectivo para mejorar la calidad de tu sitio. Aquí te mostramos cómo hacerlo, ya sea directamente en HTML o a través de plataformas como YouTube.
Pasos para insertar un video en una página web HTML
- Preparar el Video: Antes de subirlo, asegúrate de que el video esté en el formato adecuado (como MP4 o WebM) y optimizado para la web (tamaño de archivo reducido, buena calidad).
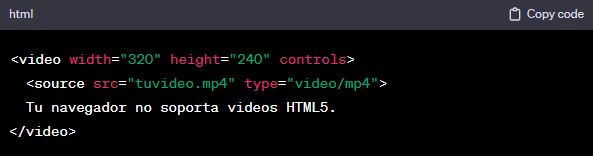
- Usar la Etiqueta <video> de HTML5: Esta etiqueta te permite insertar un video directamente en tu página web. El código básico se ve así:

Aquí, width y height definen las dimensiones del video, controls añade controles de reproducción, src es la ubicación de tu archivo de video, y el texto dentro de las etiquetas <video> se muestra solo si el navegador no soporta la etiqueta.
- Añadir Atributos Adicionales: Puedes mejorar la funcionalidad del video con atributos como autoplay, loop, y muted. Sin embargo, ten en cuenta las mejores prácticas de UX; por ejemplo, evitar la reproducción automática con sonido.
- Prueba en Diferentes Navegadores: Asegúrate de que el video se reproduzca correctamente en todos los navegadores principales.
Cómo poner un video de YouTube en mi página web
- Elige el Video de YouTube: Navega a YouTube y encuentra el video que deseas incrustar.
- Obtener el Código de Incorporación: Debajo del video, haz clic en el botón «Compartir» y luego en «Insertar». Esto te proporcionará un fragmento de código HTML.
- Incorpora el Código en tu Sitio Web: Copia y pega este código en el HTML de tu página web donde quieras que aparezca el video.
- Personalización Opcional: Puedes modificar el tamaño del video ajustando los valores width y height en el código proporcionado por YouTube.
Consideraciones Importantes
- Optimización para SEO: Asegúrate de optimizar el video con descripciones relevantes y palabras clave, especialmente si estás subiendo el video directamente a tu sitio web.
- Rendimiento del Sitio Web: Ten en cuenta que los videos pueden afectar la velocidad de carga de tu página, así que optimiza los archivos de video y considera usar técnicas de carga diferida.
- Derechos de Autor y Licencias: Si estás usando videos de plataformas como YouTube, asegúrate de tener los derechos o permisos necesarios para incrustarlos en tu sitio.
- Accesibilidad: Proporciona subtítulos y descripciones para hacer tus videos accesibles a todos los usuarios, incluyendo aquellos con discapacidades auditivas.
Es mejor subir el video por YouTube o por HTML
Decidir si insertar un video en tu página web directamente mediante HTML o a través de una plataforma como YouTube es una elección estratégica que puede tener implicaciones significativas en términos de SEO, rendimiento del sitio y engagement del usuario. Vamos a analizar las ventajas y desventajas de cada método para ayudarte a tomar una decisión informada.
Subir Directamente al Sitio Web (HTML)
Ventajas:
- Control Total: Al insertar un video directamente a tu sitio, mantienes un control completo sobre el contenido, cómo se muestra y cómo se interactúa con él.
- Mejora de la Imagen de Marca: Al no redirigir a los usuarios a una plataforma externa, mantienes la coherencia de la marca y la experiencia del usuario dentro de tu sitio.
- SEO en tu Sitio: El contenido del video contribuye directamente al SEO de tu propio sitio, ya que el tráfico y la interacción se generan directamente en tu dominio.
Desventajas:
- Rendimiento del Sitio: Los videos pueden ser archivos grandes y, por tanto, pueden afectar negativamente la velocidad de carga de tu página web.
- Requisitos de Ancho de Banda: Alojar videos consume más ancho de banda, lo que puede ser un problema, especialmente para sitios con alto tráfico.
- Compatibilidad y Codificación: Debes asegurarte de que tus videos estén en formatos compatibles con todos los navegadores y dispositivos, lo cual puede requerir múltiples formatos y pruebas.
Subir a YouTube y Embeber en el Sitio
Ventajas:
- Alivio de Carga en el Servidor: Al utilizar YouTube, reduces la carga en tu propio servidor, ya que el streaming del video se realiza a través de los servidores de YouTube.
- Alcance Ampliado: YouTube es el segundo motor de búsqueda más grande y puede ayudar a exponer tu contenido a una audiencia más amplia.
- Optimización y Compatibilidad: YouTube automáticamente optimiza los videos para diferentes dispositivos y velocidades de conexión, lo que garantiza una buena experiencia de usuario en todas partes.
Desventajas:
- Menos Control sobre el Contenido: Puedes estar sujeto a publicidad no deseada o a que los usuarios sean redirigidos a otros videos que no son tuyos al final de la reproducción.
- SEO Indirecto: Mientras que un video popular en YouTube puede dirigir tráfico a tu sitio, los beneficios directos de SEO se acumulan en YouTube más que en tu propio sitio.
- Dependencia de Terceros: Estás sujeto a las políticas y cambios de YouTube, que pueden afectar cómo se muestra tu contenido.
Características de un video para enlazarlo a una pagina web
Al insertar un video en tu página web, no solo es importante cómo lo haces, sino también la calidad y las características del video en sí. Un video efectivo debe ser más que solo visualmente atractivo; debe estar optimizado para la web y ser accesible para todos los usuarios. Vamos a explorar las características clave que debes considerar para asegurarte de que tus videos no solo atraigan a tu audiencia sino que también contribuyan positivamente a la experiencia del usuario y al rendimiento de tu sitio web.
Accesible
- Subtítulos y Transcripciones: Proporcionar subtítulos o transcripciones no solo es una cuestión de accesibilidad para personas con discapacidades auditivas, sino que también beneficia a aquellos que prefieren ver videos sin sonido.
- Descripciones de Audio: Para los usuarios con discapacidades visuales, las descripciones de audio detalladas pueden ser fundamentales.
- Compatibilidad con Lectores de Pantalla: Asegúrate de que tus videos sean accesibles a través de lectores de pantalla, ofreciendo alternativas de texto donde sea necesario.
Calidad
- Resolución Adecuada: Un video de alta resolución mejora la experiencia del usuario, pero debes equilibrarla con el tiempo de carga. Ofrecer diferentes resoluciones puede ser una solución.
- Buen Audio: La calidad del audio es tan importante como la del video. Un sonido claro y sin interferencias es crucial, especialmente si el video contiene diálogos o narración.
- Color y Contraste: Asegúrate de que tus videos tengan un buen contraste y colores vivos para mejorar la claridad y la experiencia visual.
Duración
- Breve y al Punto: Los videos deben ser lo suficientemente largos para cubrir el contenido necesario, pero lo suficientemente cortos para mantener la atención del espectador. Generalmente, los videos de 2-3 minutos funcionan bien para la mayoría de los propósitos en línea.
- Contenido Enganchante desde el Inicio: Capta la atención de tu audiencia desde los primeros segundos. Los videos que empiezan con un gancho tienen mayores tasas de retención.
Tiempo de Carga
- Optimización de Archivos: Los videos deben ser comprimidos y optimizados para la web. Un archivo más pequeño se carga más rápido, mejorando la experiencia del usuario y el rendimiento del sitio.
- Tecnología de Carga Diferida: Implementa la carga diferida (lazy loading) para los videos. Esto significa que el video solo se carga cuando es visible en la pantalla, reduciendo el tiempo de carga inicial de la página.
- Streaming Eficiente: Si estás utilizando un servicio de alojamiento de videos como YouTube o Vimeo, aprovecha sus capacidades de streaming para asegurar una reproducción fluida.


Comentarios recientes